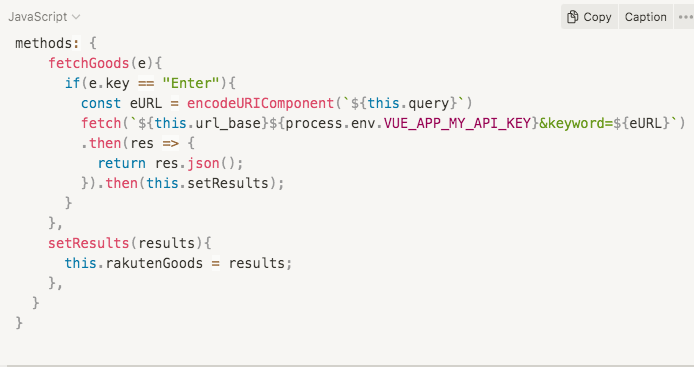
vue.jsでAPIのURLに対してリクエストを投げるには、fetch(URL)と書くのが一番シンプルな気がします
APIを叩いてJSON形式で返ってきたデータをループさせて一覧を表示するには今回このように書きました

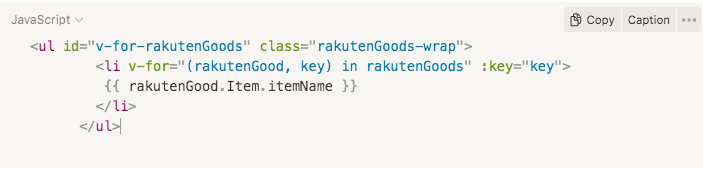
vue.jsの場合ループをhtml側で行うにはタグで
v-for=”(rakutenGood, key) in rakutenGoods” :key=”key”
とする必要があるんですね。htmlタグ関係なしに変数をループさせることができるPHPなどとは勝手が違うので最初戸惑いました。
keyを宣言するようにというエラーが出たのも意外でした。(なんでそういうエラーが出るのかは後ほど調べようと思います。keyは絶対書かないとループできないのでしょうか?結局下記のように記載したのですが、もう少しシンプルにしたいですね)

html側で取得するにはネストが深い気がするのですがこんなもんでしょうか?
js側でもう少し綺麗に整形したい・・・
